patch-package的使用
patch-package的使用
在vue实际项目中,有时候会涉及到修改node_modules里面的代码,但是如果直接在本地修改node_modules里面的代码,会带来很大的麻烦,比如更换电脑拉取项目后,执行npm install安装项目依赖,会恢复到没改之前的代码,这时我们可以使用patch-package这个库来解决这类问题。
1、安装patch-package
1 | npm i patch-package --save-dev |
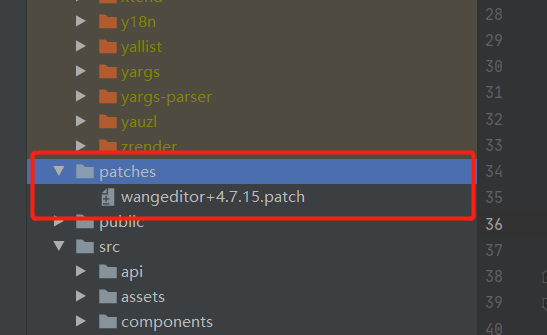
2、修改完依赖后,运行patch-package创建patch文件
1 | npx patch-package 依赖名称 |
3、修改package.json的内容,在scripts中加入"postinstall": "patch-package",这个是为了npm install的时候自动为依赖包打上我们改过的依赖
1 | "scripts": { |
npm install命令发起后,根据工程定义决定是否执行preinstall,install、postinstall是npm install命令必然会执行的阶段
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 wjnba的博客!
评论