hexo博客butterfly主题cdn加载失败?那就换
前段时间因为jsdelivr挂掉,无法访问第三方文件,导致我的博客长时间出现资源加载问题,后面更换了cdn,但有时候还是会无法加载,未从根本上解决问题。
于是今天决定,把第三方文件放在本地加载,查看butterfly官网,看到了两种方案可供选择。
1、修改third_party_provider
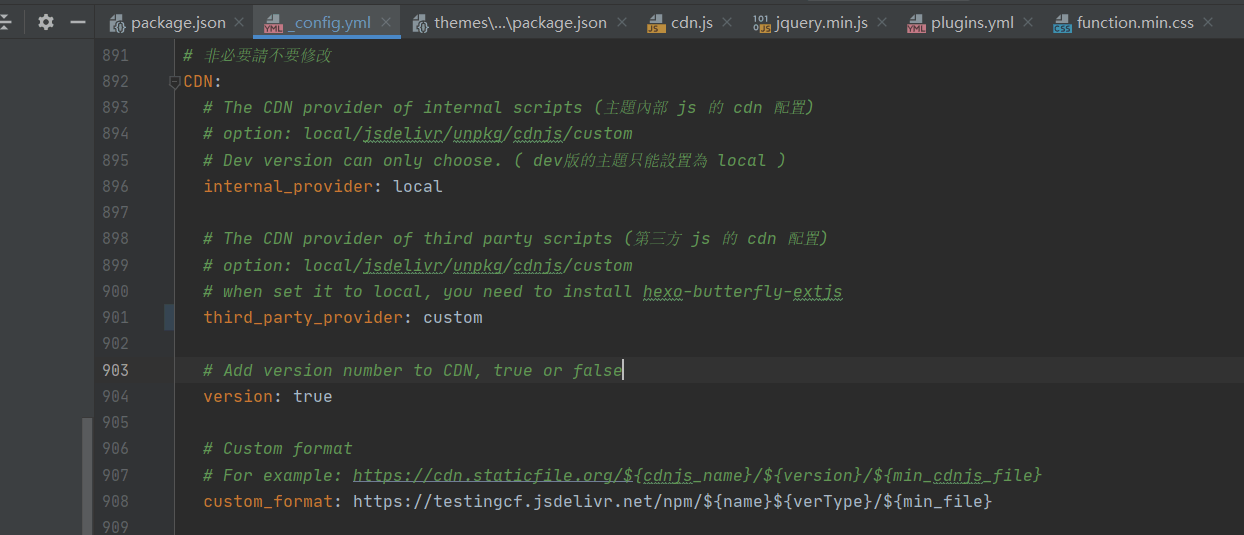
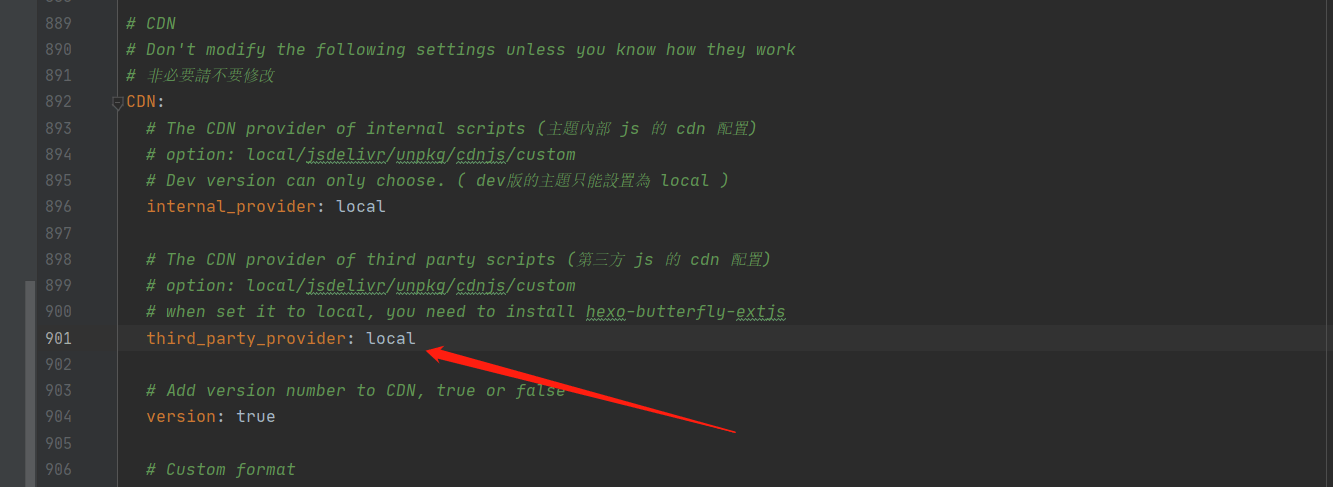
①.找到/butterfly/_comfig.yml文件,找到下面部分,把标注的部分改为local
②.安装hexo-butterfly-extjs依赖,执行
1 | npm install hexo-butterfly-extjs@1.3.4 |
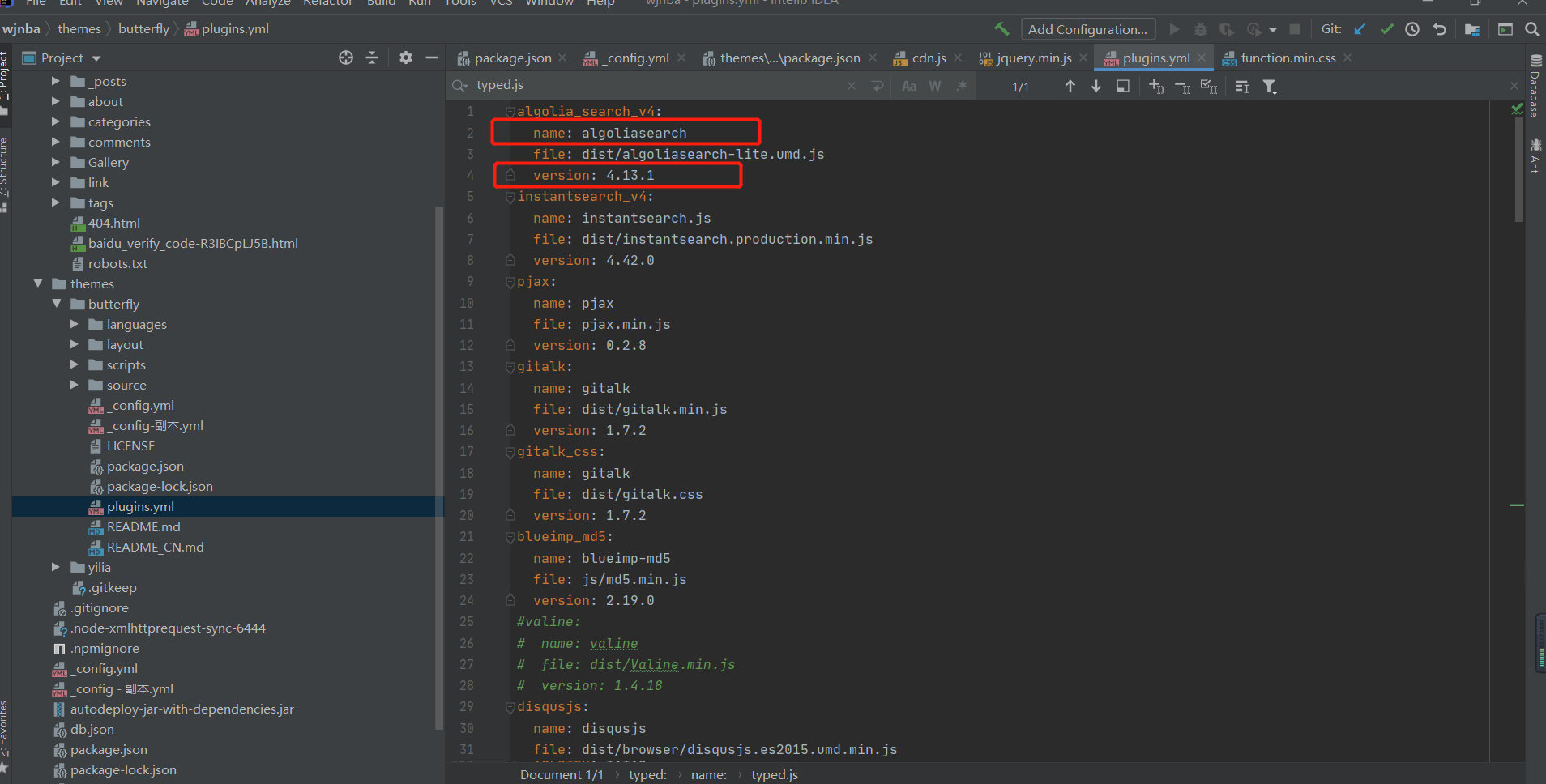
*注意:hexo-butterfly-extjs的版本要和butterfly对应,如果版本不对应的话,可能会导致这个主题需要的第三方依赖无法完全下载到node_modules,导致后面出错。当然也可以直接执行npm i 依赖@版本号,第三方依赖和版本号在/butterfly/plugins.yml。
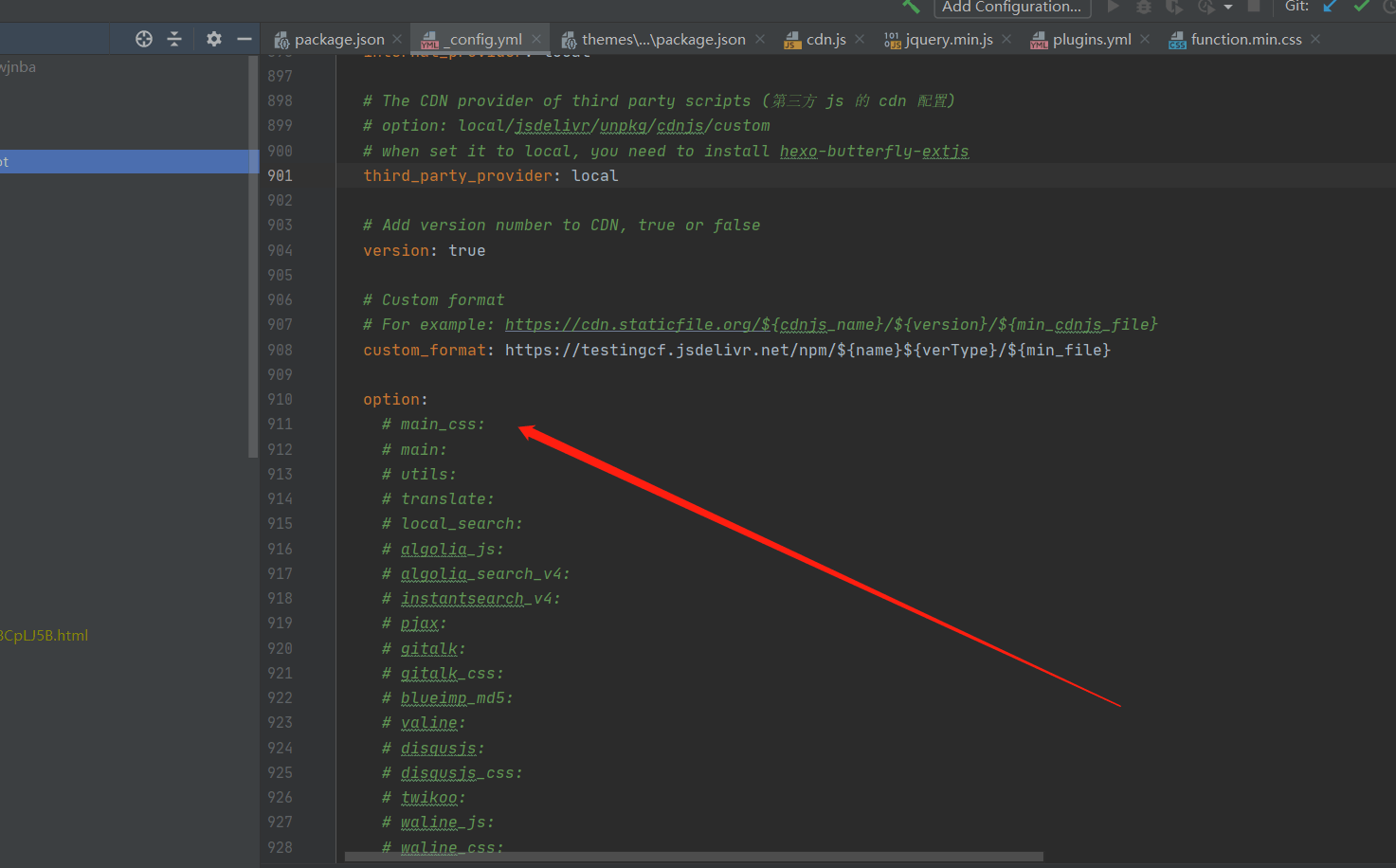
2、下载第三方文件到本地,修改option文件地址,覆盖原有的配置
| 参数 | 解释 |
|---|---|
| internal_provider | 主题内部文件可选 local/jsdelivr/unpkg/cdnjs/custom lcoal 为本地加载,custom 为自定义格式,需配置 custom_format 注意: 如果使用的是 Dev 版,只能设置为 local |
| third_party_provider | 第三方文件 可选 local/jsdelivr/unpkg/cdnjs/custom lcoal 为本地加载,custom 为自定义格式,需配置 custom_format 注意: 如果你选择 local 需要安装 hexo-butterfly-extjs插件 |
| version | true/false 为 cdn 加上指定版本号 |
| custom_format | 自定义格式 |
| option | 你可以在这里更换部分文件,会覆盖原有的配置 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 wjnba的博客!
评论